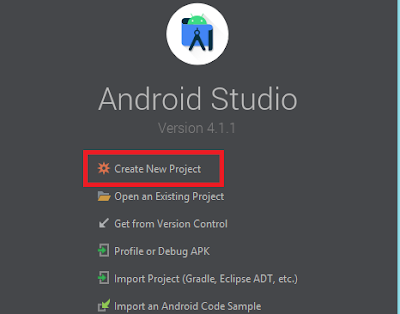
Step 1 : First you need to open Android Studio Software and Click on "Create New Project"
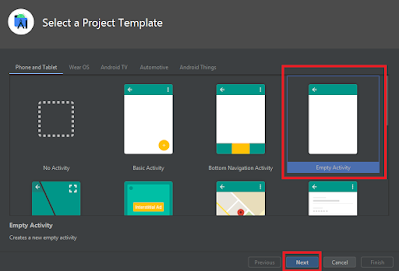
Step 2 : After clicking on Create New Project , now select an empty activity !
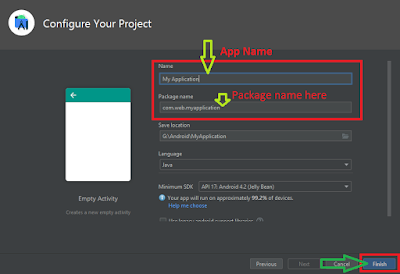
Step 3 : now write your App Name and your App package name in the boxes below , remember your package name must be unique because your package name is your Application id ,after filling that boxes click on Finish button
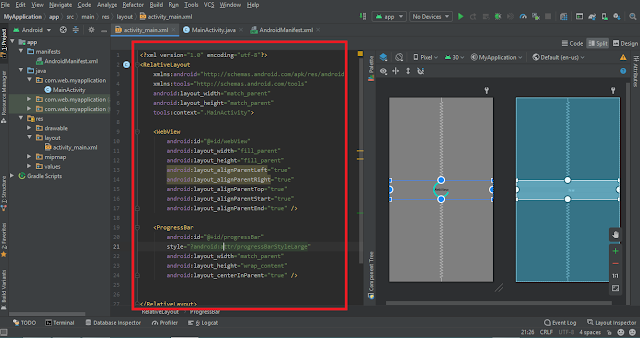
Step 4 : Now delete all code's from your android studio activity_main.xml then copy and paste that all code below ,
Activity_Main.XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
</RelativeLayout>
Step 5 : Now open MainActivity.java file on your Android studio Project and add all variables inside the class
public class MainActivity extends AppCompatActivity{
//Variables paste here
}
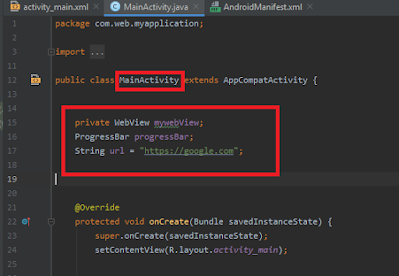
Variables
private WebView mywebView;
ProgressBar progressBar;
String url = "https://google.com";
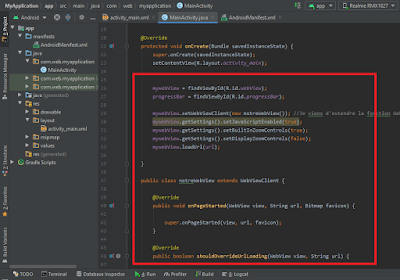
Step 6 : now go to in your onCreate method and paste all code below,
MainActivity.java
mywebView = findViewById(R.id.webView);
progressBar = findViewById(R.id.progressBar);
mywebView.setWebViewClient(new notreWebView());
mywebView.getSettings().setJavaScriptEnabled(true);
mywebView.getSettings().setBuiltInZoomControls(true);
mywebView.getSettings().setDisplayZoomControls(false);
mywebView.loadUrl(url);
}
public class notreWebView extends WebViewClient {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
progressBar.setVisibility(View.VISIBLE);
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
progressBar.setVisibility(View.GONE);
}}
@Override
public void onBackPressed() {
if (mywebView.canGoBack()) {
mywebView.goBack();
} else {
super.onBackPressed();
}
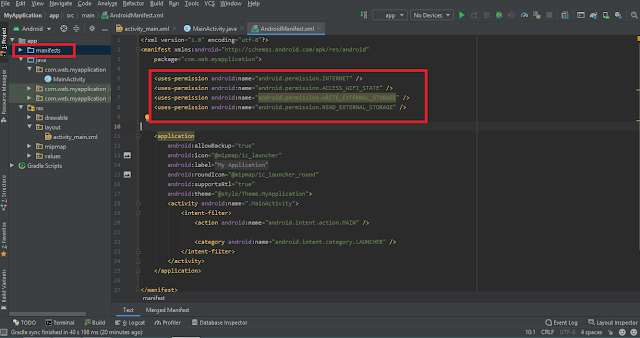
Step 7: To load your Website in your App you need to add internet permission in AndroidManifest.xml
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
Finally your App is now ready , now you can install / build your App